
Revisiting Rita Ho’s Talk on Wikimedia and their fragmented but cohesive structure.
Rita Ho, now Interim Director of Design/Senior Group Design Manager at the Wikimedia Foundation, the non-profit organization hosting and maintaining Wikipedia, proudly states how scrappy largely embodies the work structure at the over 20-year-old institution of information. Only nine designers and one UX engineer, all scattered across the globe, enable this platform. Wikimedia predominantly relies on volunteers to contribute content in over 300 languages, so being scrappy is vital.
Throughout her talk, Rita Ho shares why Wikimedia needs external support and what tools they use to foster diversity and inclusion on the Wikipedia platform. Their overall aim is to lower the barrier to entry and fight for the underrepresented. Wiki started over 20 years ago, as an open source project by volunteer editors in the U.S. The vision then was to have an open-source encyclopedia. The focus has now evolved. Wiki wants to make it easier to create content that is easy to read, use, explore, and learn from.
“Imagine a world in which every single human being can freely share in the sum of all knowledge. That is our commitment.” –Wikimedia’s Vision
Wikimedia’s sister projects also support this commitment to free knowledge, including but not limited to the following:
- Wiki Commons -free usable images
- Wiktionary -free dictionary
- Wikivoyage –free travel guide
- Wikinews –free news source
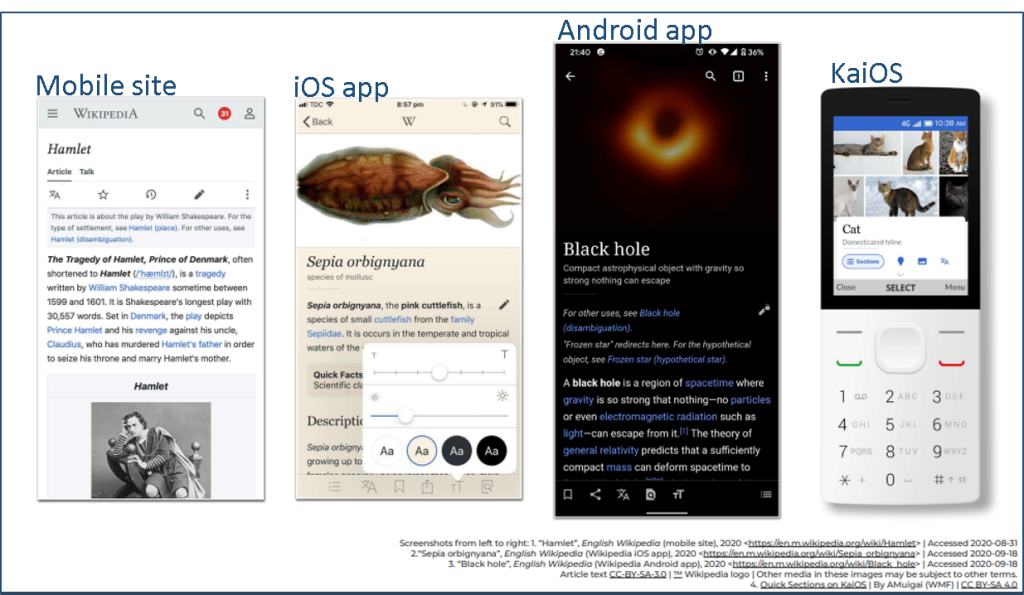
The prime focus of Wikipedia’s mission is to refresh the desktop site, as this is where most users still access the platform. The second focus is the mobile web platforms. Wikipedia now has iOS, Android, and KaiOS app options. KaiOS is a mobile operating system for smart feature phones that allows certain web features. Even though KaiOS is a limited mobile web platform compared to iOS and Android, it is the predominant way for many to access the internet, where smart feature phones have the majority, for example, in India. The mission is ongoing and on track.

Wiki Users
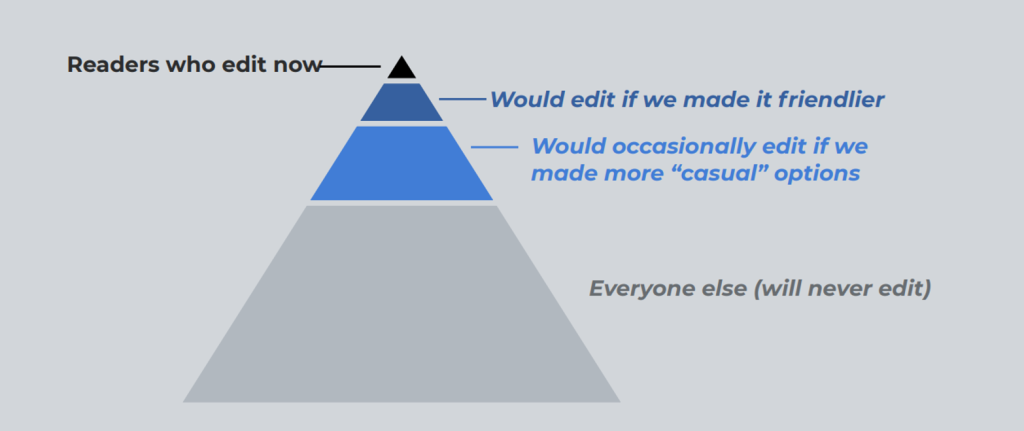
There are two types of Wikipedia users. The content consumers and the content contributors. Both are extremely important for the longevity of Wikipedia. To nurture and increase the number of users, the Growth Team at Wikimedia set a Design Challenge:
(A) Encourage more people to edit and
(B) Make it easier for more readers to explore and learn on Wikipedia.
The challenge was founded on the problem that 5% of new Wiki editors do not make a second edit. The goal is to onboard and retain more new users, through design interventions.

The Vital Wiki Communities
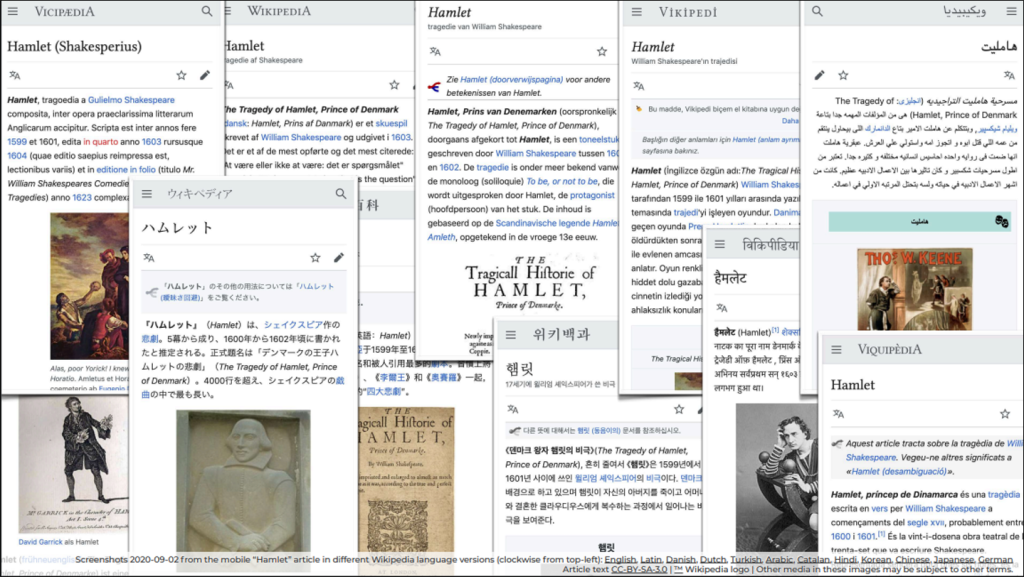
Wikimedia is highly reliant on its Wiki communities; the active volunteer editors and organizers of the different Wikipedia languages, aka the community members. Different communities have different needs. Each community has its individual preferences and user cases, no one-size-fits-all for Wikipedia. Collaboration is, therefore, very important, especially when developing new features. Each community is given veto rights and can either keep, alter or scrap pilot features.

The Wiki-Way of Solving Design Challenge (Growth Team + Community)
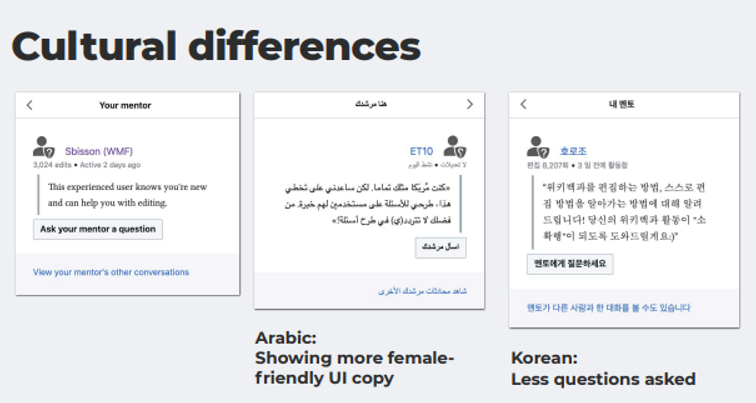
To reach the best solution for the challenge, Wiki did what they do best. They included their community in their research and development process.Wiki launched four ‘pilot’ languages, Arabic, Czech, Korean, and Vietnamese to test their new ideas. Each ‘pilot’ had an Ambassador allocated, that the Growth Team would use to communicate with the rest of the community members and vice versa. One impactful example given by the Arabic Ambassador was that Arabic has a male and a female verb format. And most of the Arabic content was in the male format, excluding female users right from the first page.
One design feature that was launched in all four ‘pilots’, was an ‘ask any questions’ pop-up. Here the community members would answer user inquiries and would give feedback on how the feature was being received by users. The Korean users were for instance not using the feature, finding the pop-up distracting and not useful. Resulting in its removal from the Korean Wikipedia ‘pilot’.

Scrappy Learnings
Rita Ho exhorts that public and community liaisons can only be profitable if you listen, prioritize context gathering, and keep humble. You do not know these cultures. Design with differences in mind, being open to feedback, learning and trying to do better to improve the user experience.
Wiki does this by working openly. They are completely transparent. New features and fixes are publicly available. Even their project release board is public. Each task can be viewed, including the work process and the communication between designers and engineers and how they are trying to implement new designs. Sharing the work publicly is the Wiki way of explaining and sharing design alterations. Anyone is welcome to leave a comment. This openness lets more ideas in and helps the small team with a wide set of audiences.
Updated Desktop Interface*
The Wikipedia desktop refresh project is now live and reaches 95% of the 318 active language versions of Wikipedia desktop users. This is the first major desktop interface update in over ten years. The new interface includes the following features:
· An improved search experience that now includes images and descriptions, increasing user searches by 30%
· More prominently placed language-switching tools –making it easier to switch between languages.
· An updated header, with commonly used links, such as search, page name, and sections –which move with the logged-in user. Aiding users to focus on reading and editing.
· A table of contents that sections the article’s context and provides the means to navigate to the different sections.
The updated Wikipedia interface has not removed any previous features but has only introduced new UI tools to improve the UX. True to the scrappy Wiki way these enhancements were based on consultations with Wikipedia volunteer editors, data analysis and user testing. More than 30 different volunteer groups in 30 different locations were a part of the conceptualisation process, product development, user testing, and rollout. Wikimedia stays unique and relevant by collaborating and building with the users instead of just for the users.

You can follow up on Rita’s work, by following on LinkedIn or catch up on Rita’s talk at Design Matters ‘22, here. Watch her talk below.
* * *










