As a designer, having a portfolio is a crucial part of showcasing work, skills and personality. Future employers will want to see your experience and gain insight to your abilities and work process. The quality of your portfolio could ultimately determine whether an employer will consider you for a hire or not.
Design Thinking
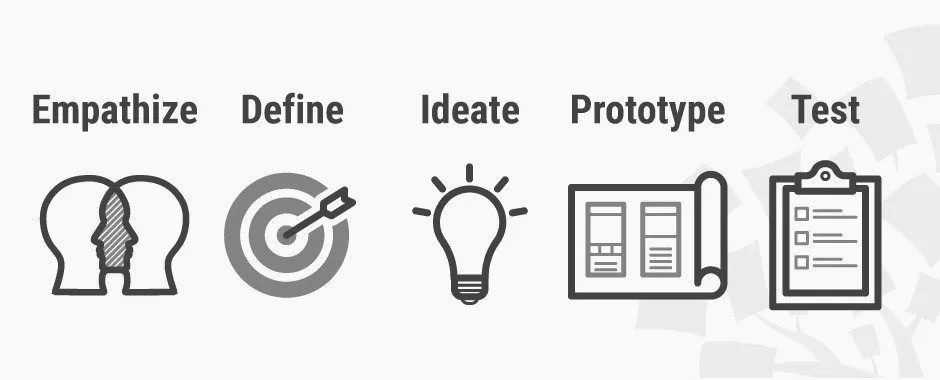
If you work within the field of design, you have probably heard of Design Thinking — a term used to describe a non-linear approach to developing design concepts.

Although Design Thinking is mostly applied to extensive design projects and complicated problems, it is a great tool to use when designing your portfolio. The trick is to treat your need for a portfolio, as the problem you are trying to solve.
First, think of the why, then think of the what, and lastly, the how.
Empathise — who is your portfolio for?
The aim of a portfolio is to showcase who you are, your previous experience, and what you hope to work with going forward. The first step is to think about who will visit your portfolio — or more importantly, who you want to see your portfolio. If you are interested in attracting hiring managers looking for UX designers, you have to think about what they would want to see, and tailor your portfolio accordingly.
If we take hiring managers as an example, we could imagine the following:
- They have little time, and a lot of portfolios to sift through
- They will see a portfolio, as a reflection of what a person is capable of doing and interested in
So if I were to design a portfolio for this described person, I would simplify the content (clean design), make it easily digestible (4–6 projects), and highlight the areas of design that I am interested in, as well as the projects I am most proud of (showcase and feature).

It is important to tailor your content, so a visitor can gain a sense of who you are. It is more beneficial to gather a selection of your work, rather than include all the work you have done. Quality over quantity.
Define — the specifics
This is where you will define the what, based on the needs you established.
Focus on the specific needs of your audience. What is the first thing that you want your audience to see or find?
Define a user journey — how you would imagine, and like your audience to navigate your portfolio. Establish touchpoints — where will your audience interact with your profile? Your audience will want to know who you are, what you have done, how you work, and where they can get in contact.
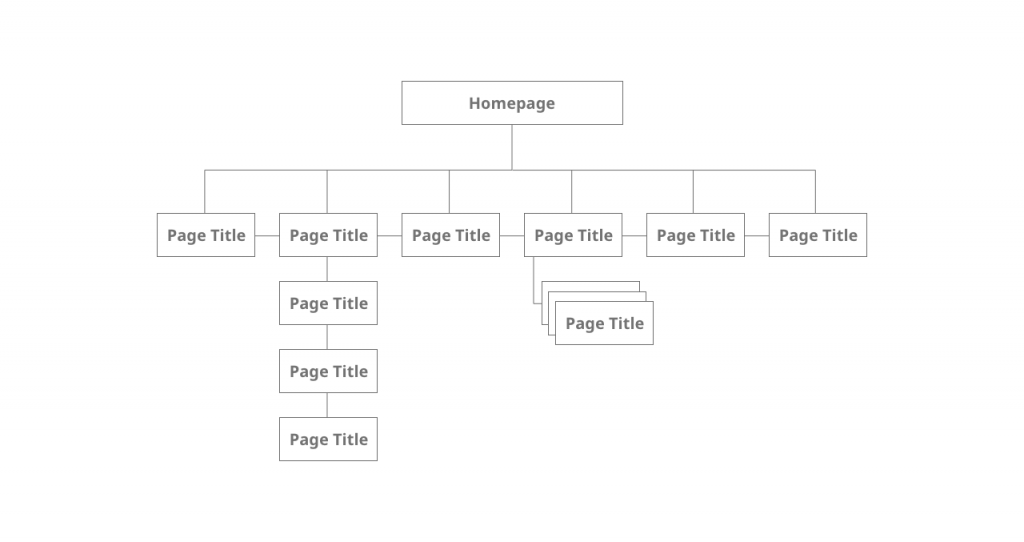
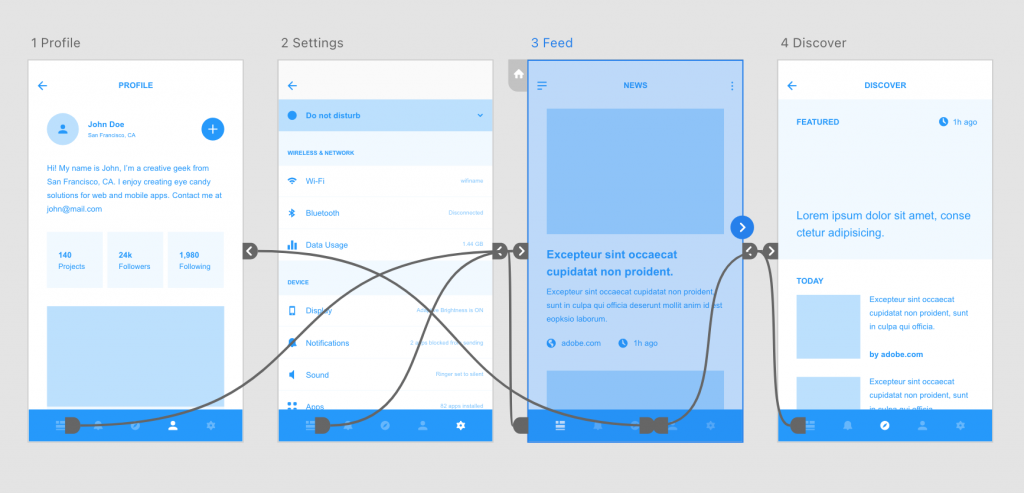
If your portfolio is online, then drawing a sitemap is a clear and easy way to establish a user journey and the content of your site — before you even begin creating it.

When looking at a portfolio, we are given access to the work that people have done. We see the finished products in the form of clean and concise visuals. However, one thing that is often neglected in project descriptions, is how a person got to the final product. Show your process, create a narrative. Whether it is cheap images of post-its from a brainstorming session — use it. People want to see how you work. Especially, if they are looking to hire you.
So when describing a project, include the following:
- Pictures of your design process (if you don’t have any, make sure you do it going forward — or backtrack, and visualise your ideation in a creative way)
- Which tools, techniques and skills did you apply on the project?
- Did you use any known design methods? Note them.
- Key takeaways. Reflect on your projects — what did you learn?
Don’t be shy of showing off ideas that didn’t work, as long as you reflect on the reasons why it didn’t. A portfolio is a great place to show a design process, how you overcame challenges and which directions were explored but not followed.
Think of your portfolio as a job application. What are the main things that you want your reader to take away from your portfolio?
If you are new to the design field, and don’t have a lot of experience or projects to show, then go create your own. Work with redesigning an existing product/design/service or explore a problem space.


Ideate — add some personality
This is the stage in which you get to apply your creativity, and a hint of originality.
When focusing on a portfolio, this should be where a potential employer gains a semblance of who you are, what your personality is — as an employee, and as a person.
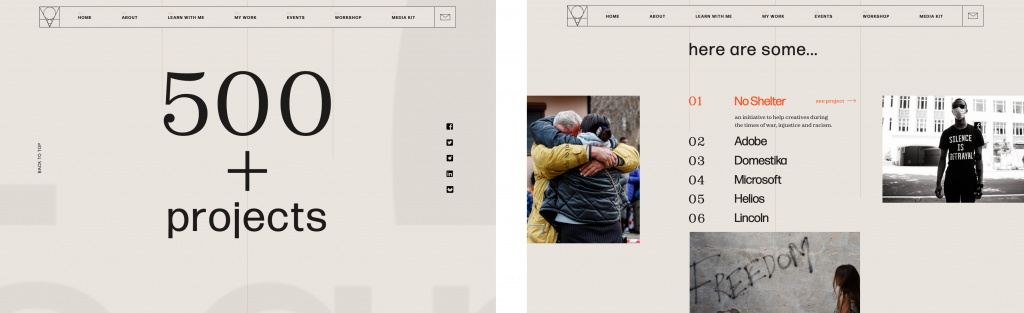
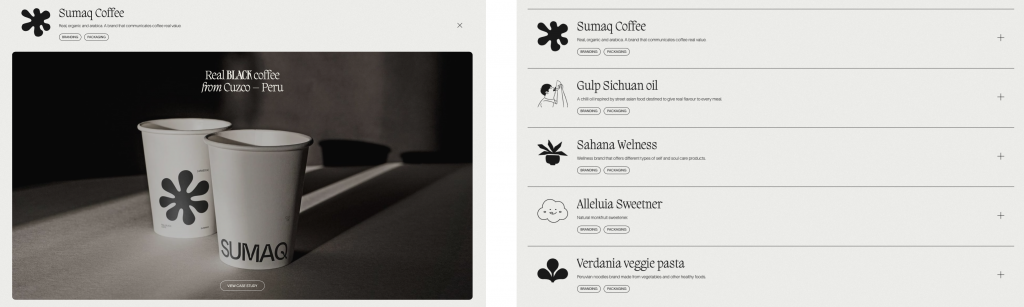
Look at other portfolios. How do they make themselves stand out from the rest? What works? What doesn’t? Applying these insights to your own portfolio — the way you perceive and judge other portfolios, will help define your portfolio, as your own.
Spend time on visuals. Most people are visually driven. If this isn’t your strongest asset, then working with simplicity and clean design, will help you the most.

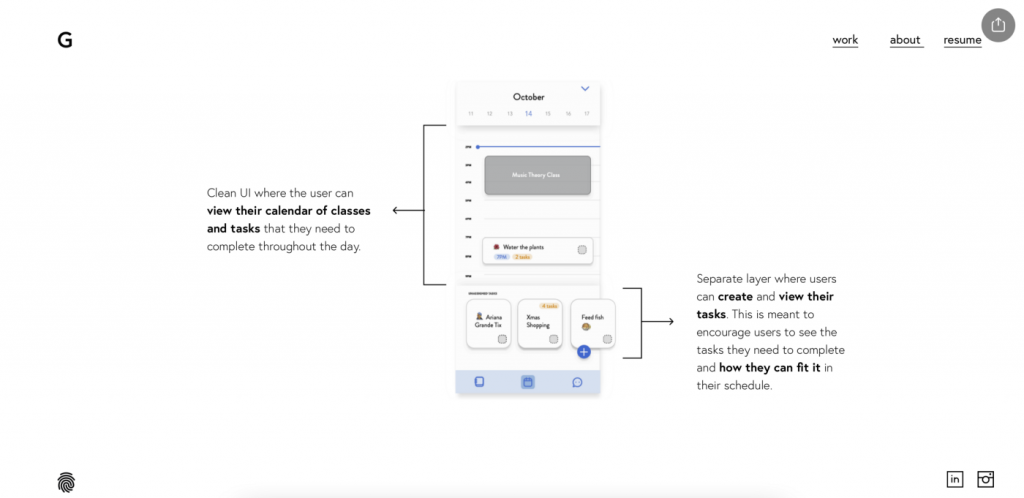
We aren’t just referring to the visual identity of the site — colour, typography etc. — think of the visuals that accompany the descriptions of the projects. If you have process pictures, consider using annotations to further communicate the essentials of a design project.

Make each of your projects stand out from the rest. Make sure that your projects seem different, even if their content is similar. Make sure to tell different stories, to keep your visitors engaged.
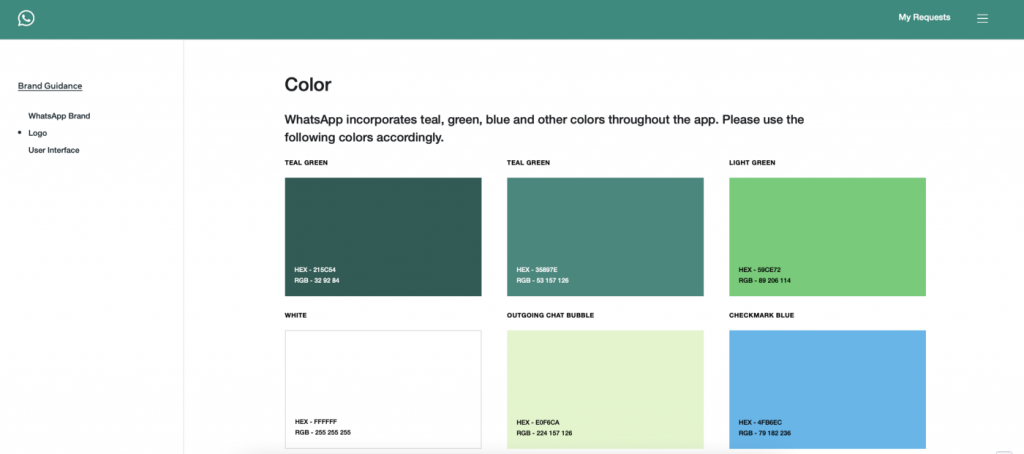
Lastly — create a style guide. What will the style of your portfolio be? Create a colour schematic and which typographies you will be using.


Prototype — execute your plan
Now that you have established the why and the what, we want to focus on the how.
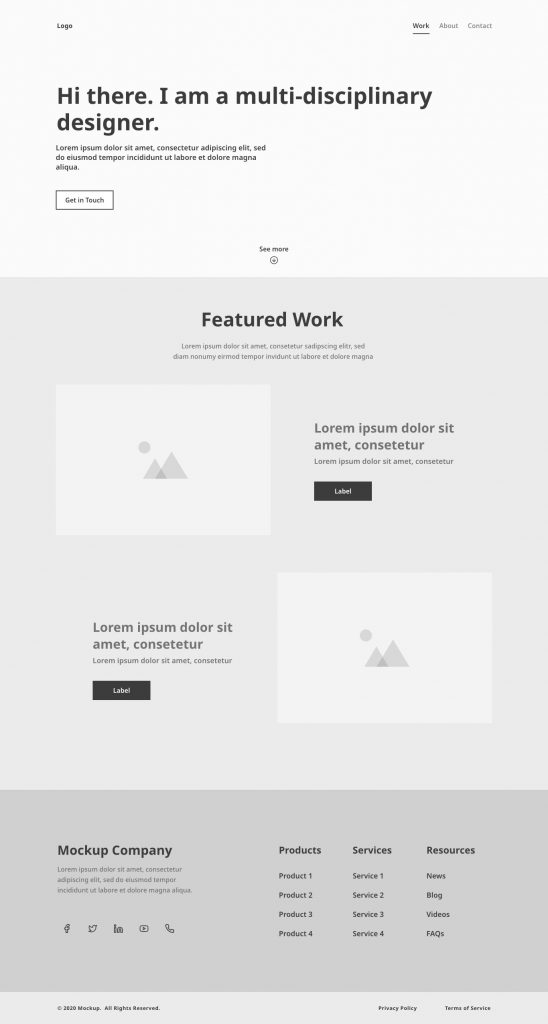
If you are working with an online portfolio, consider wireframing your own site, as you would a client’s site.

If you don’t feel comfortable in creating your design elements — practice. There are plenty of online design tools for exactly this purpose:
Daily UI

UI Coach

Also, it is a good idea to look into the web-development platform you will be using. Different platforms are valuable in different ways. Since you have established the details of your site, it will be easy to pick which platform that will be best suited for your portfolio.
Spend time on the details: include animations to create dynamics. It will make your portfolio feel like an experience.

If you have them, include prototypes — whether it is in a video format, or interactive, so the user can navigate the application themselves. It is nice to see a product in action.


Resources like Figma and Adobe XD are free prototyping tools, where you can export interactive prototypes for easy implementation on your portfolio.


Test — be critical
Last is the evaluation phase. Like any other project, we have to look back and evaluate the work that we have done. We have to run tests — especially if it’s an online site. If it’s in a PDF/physical format — check for mistakes or errors. Ensure that your content is of high quality. Have concise and well formulated descriptions and images in high resolution. You want to leave a positive and professional impression. Check responsiveness — an employer might navigate your portfolio from a smaller screen size. So your site should be functional and visually appealing on smaller screens as well.
Make sure you are reflecting critically on your portfolio. If you don’t find anything to adjust yourself, share it with people around you, and get their honest feedback and opinions. This is the best way to quickly test your portfolio.
Like with a normal design thinking process, you want to continuously return to your portfolio. Ideate, evaluate, make changes, be up-to-date with projects. Spend the necessary time on your portfolio.
Your portfolio will never be finished, because, if you are doing it correctly, you will be continuously returning to update your work, switch out content, align it to current styles and trends.
Although this seems, and is, a lot of work. Creating the right foundation for your portfolio, will ensure that it will last, but most importantly, be effective in its purpose. Working in the field of digital design, online portfolios, have become the default. At this point, it is necessary if you want to thrive as a designer.
Resources
Prototyping tools
- Figma — Great for collaboration
- Adobe XD — Compatible with the Adobe Family
- Sketch — A UX Industry Standard
Online portfolio builders
- Wix — Simple, easy and free
- Webflow — Advanced customisation, no-code
- cargo.site — Great for Neo-brutalist enthusiasts
- Adobe Portfolio — Free with Creative Cloud
- uxfol.io — Ideal for building UX case study templates.
Inspiration
- awwwards.com — Awarded sites for design, creativity and innovation
- behance.net — Free platform to showcase your own work, and be inspired by others’
- dribbble.com — A community for digital designers and creatives