Producing design guidelines and components for clients and collaborators has been around for a long time. However, this trend has skyrocketed in the past few years; more and more companies today are based solely on digital supports and don’t offer graphic guidelines for print anymore.
This increasing popularity of digital guidelines led us to look into the fascinating world of Design Systems, Digital Libraries and other similar resources. We did this with Lisa Apers, Lead Designer at UNDO — a Copenhagen-based tech startup that is reinventing insurance for Millennials, offering a simple and personalised mobile experience. Lisa helped us put together a list of resources that designers and engineers can use for inspiration.
“I use these existing libraries more as inspiration because the needs at Undo (or any client) are often very specific and a general library like those are often not super relevant, but they serve as great examples. Also, if you get started on building one from scratch, these resources are perfect to learn from.” — Lisa Apers
Lisa Apers will jump on stage at Design Matters 21 and discuss how a restrictive and efficient design system can enhance creativity based on a framework she created in Undo. The conference will take place in Copenhagen and online on September 29–30, 2021. Get your ticket now!
The fundamentals
Design Systems serve to facilitate the work of a team by grouping all the elements that will allow them to design and develop a product the right way. Design Systems contains a set of deliverables, which evolve constantly alongside with the product, and the new design tools and technologies that are being developed.
Jina Anne, expert in Design Systems, pointed out that a Design System is composed of tangible and non-tangible elements:
- Tangible — tools for designers & developers, patterns, components, guidelines, etc.
- Non-tangible — abstract elements like brand values, shared ways of working, mindset, shared beliefs, etc, that are often the most difficult things to achieve.

A good Design System contains:
- The purpose and shared values that should be found in the final product
- The design principles, which should help the team reach the purpose of the product through the design
- The brand identity & language — colours, fonts, spaces, shapes, icons, illustrations, and photos, animations, voice and tone, sounds, etc
- The components & patterns
- Best practices & dos and don’ts
Let’s not forget that there is no one-size-fits-all formula! As Audrey Hacq discusses in an article, Design Systems come in a wide variety of formats. For instance, Strict Systems offer a comprehensive and detailed documentation, but are, at the same time, quite broad because they have to cover a plethora of cases which a team may encounter. Loose Systems, on the other hand, leave more freedom and space for experimentation and only provide a more general framework. Systems can also be modular — when they’re made of interchangeable and reusable parts; this type is best suited for projects that have to adapt to multiple user needs. If a System is integrated, it focuses on one unique context and its parts are not interchangeable; this type of system is more suitable for products that have few repeating parts and that often change art direction.
Design Systems and other resources
Ready for some inspiration? Find a variety of examples and tips down below!
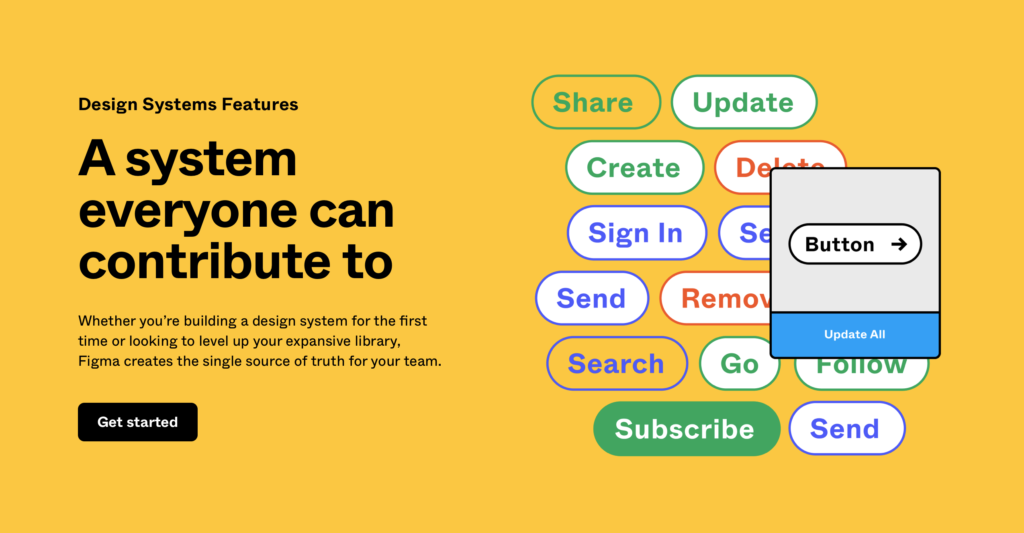
1. Design System by Figma

If you are looking for a single source of truth that allows you to create an expansive design system, look no further! This Design System will help you increase design consistency. From shareable styles & assets to searchable assets and reusable components, this tool offers all you need. You can also connect it to code — invite developers to inspect files, grab code snippets, and export assets.
2. Design Systems Handbook by Design Better

This book will guide you through the best practices around planning, designing, building, and implementing a Design System, with insights and first-hand experiences from experts who have gone through the journey. The book also includes multiple video interviews and audio clips from lead designers at Shopify, Google, Apple, Twitter, and LinkedIn.
3. Primer by Github

Primer is an open source Design System created by Github. Open source Design Systems like this are particularly useful if you are implementing your own System. In Primer you can find a variety of elements, including a CSS framework, a style guide documentation, Octicons, numerous tools and libraries that support design and front-end, and an up-coming React.js component library.
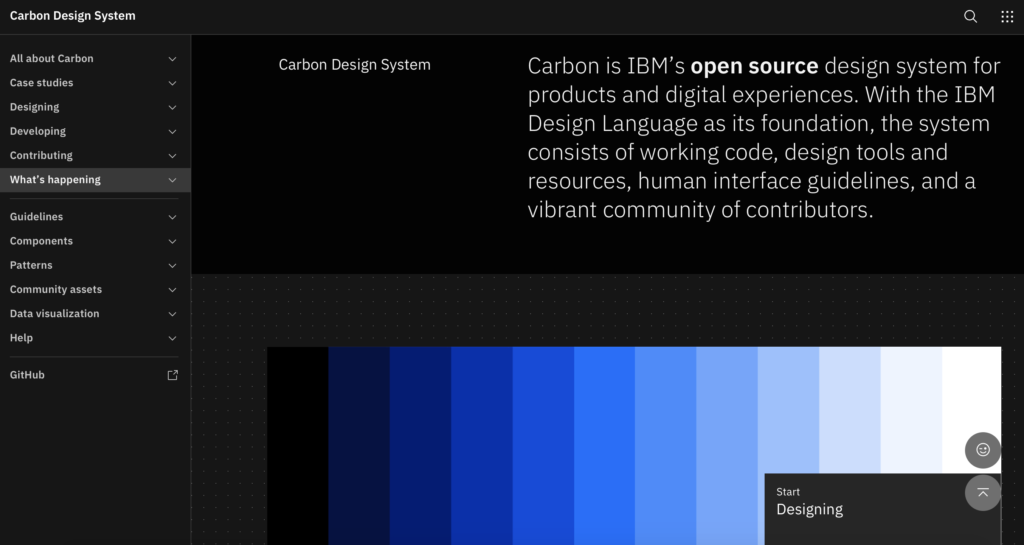
4. Carbon by IBM

Carbon is IBM’s open source Design System for products and digital experiences. With the IBM Design Language as its foundation, the system consists of working code, design tools and resources, human interface guidelines, and a vibrant community of contributors.
5. Examples of Design Systems on Sketch App Sources

Sketch App Sources is the largest collection of free and premium design resources for Sketch. This website will help you design, collaborate, prototype, learn, and ideate faster with Sketch. The website gathers thousands of Sketch files, plugins, tutorials, and articles created by Sketch users from around the world. Many of the Sketch UI kits, wireframe kits, templates, and icon sets contain hundreds of individual UI elements to help boost your design workflow.
6. Design Systems best practices and examples by Figma

This is another collection of best practices and inspiring examples to design more consistently and efficiently, made by individual contributor for Figma. From design systems to wireframes, illustrations, icons, typography, mobile and web design, and UI kits, this website offers fantastic inspiration.
7. Design System by Ant Design

This is a design system for enterprise-level products which will help you create an efficient and enjoyable work experience. The website offers a series of resources like guidelines, components, Sketch plugins, icons and more.
8. Naming Design System Components by UX Design (article)
This article written by Kat Allen for UX Design aims to get designers and engineers speak the same language.
9. Micro Design Systems Breaking the Monolith by Modus (article)
Paul van Oijen wrote this article for Modus. In the article, he supports the idea that modular design systems can scale better, make design faster, and be less likely to fail.










